My Role
UX/UI Design Consultant 2020
Contract RemoteSkills
UI Design UX Design Visual Design Design Technology Prototyping Brand Strategy Illustration Wireframing Design Thinking Agile Design Data Visualization Interaction DesignTechnologies
Figma Photoshop Illustrator HTML CSS CSS Grid / Flex Font-end Frameworks Sublime Text Javascript Ruby D3Company
Litlingo
Startup SaaS B2B AI ML NLPBackground
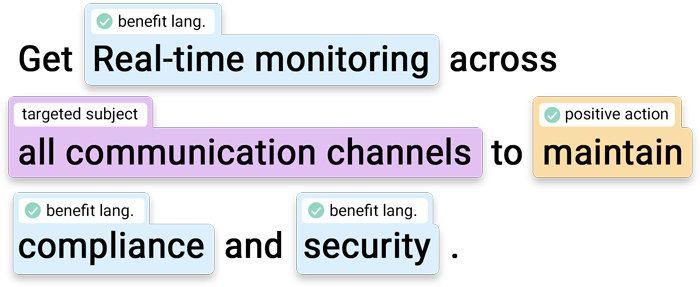
Litlingo is a startup that specializes in policy enforcement and liability protection using Natural Language Processing (NLP). The platform utilizes Artificial Intelligence (AI) and Machine Learning (ML) to create campaigns with rules or 'recipes'. The goal is to safeguard companies against potential litigation and protect intellectual property by gaining useful insights that provide educational content or feedback that help maintain corporate policies.
Project Goals
- Help the team visualize possible user flows
- Map out pain points in work flows
- Help determine product strategies for ease of use
- Build out prototypes and design components
- Understand user personas and their needs
- Guide visual design direction for marketing site and brand identity
Project
The existing prototype was overly complex and difficult to navigate, limiting campaign creation to the company's engineers. The goal of this project was to transform a complicated process into an intuitive, user-friendly product, empowering administrators to independently create and manage campaigns with ease.

Approach
Working on a first-of-its-kind product is both exciting and daunting, especially when navigating unfamiliar technology. My prior experience with NLP was limited to solving voice command interactions for a previous app, so I entered this project with a fresh perspective and a designer’s curiosity. However, approaching a complex system without deep technical expertise can be an advantage which allows a designer to better empathize with end users who may also be encountering the technology for the first time. Leveraging my ignorance as an asset, I asked critical questions that challenged assumptions and helped refine usability and adaptability - without getting lost in the complexities of the underlying technology. Of course, I also made it a priority to understand enough of the system to design a solution that was not only intuitive but also functional and technically feasible.



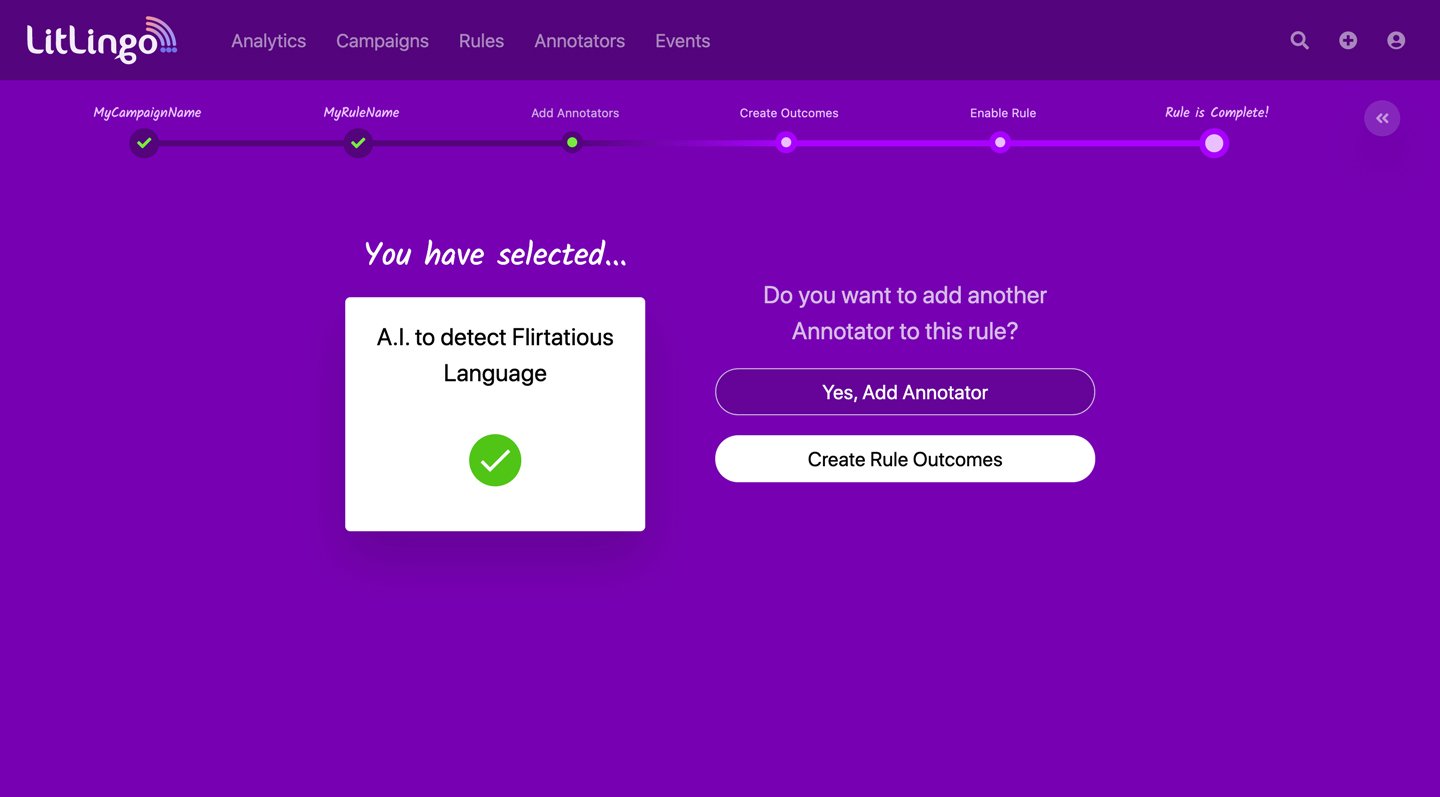
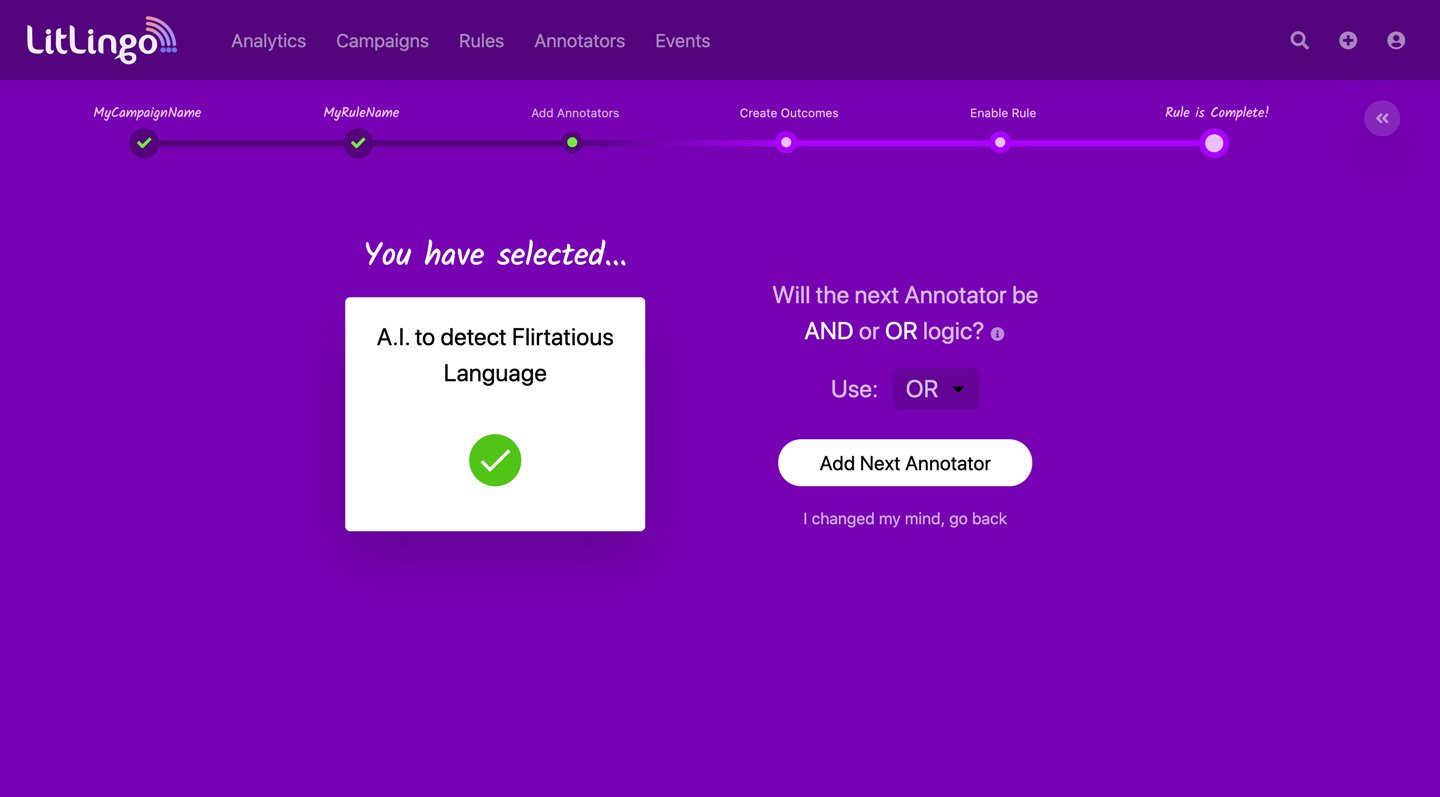
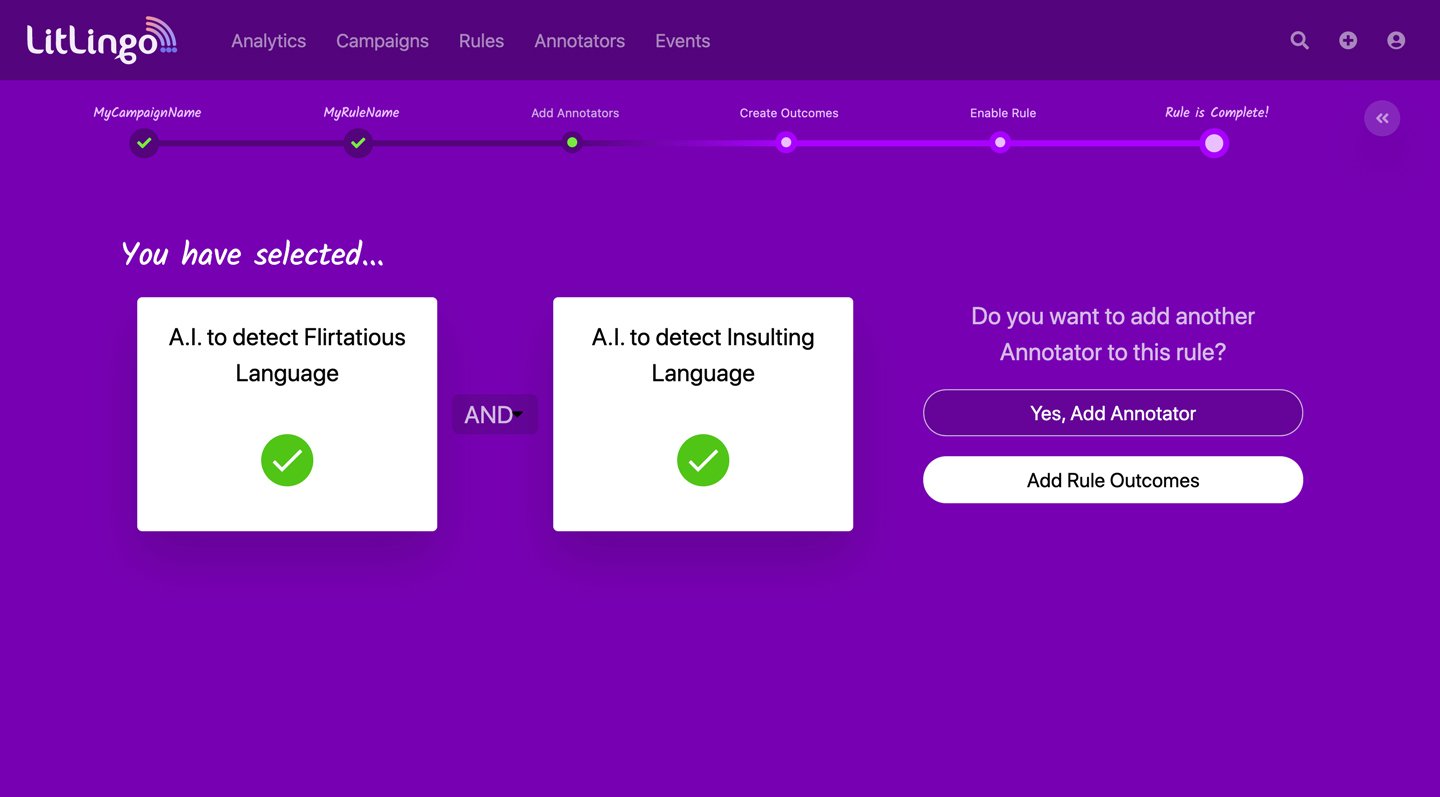
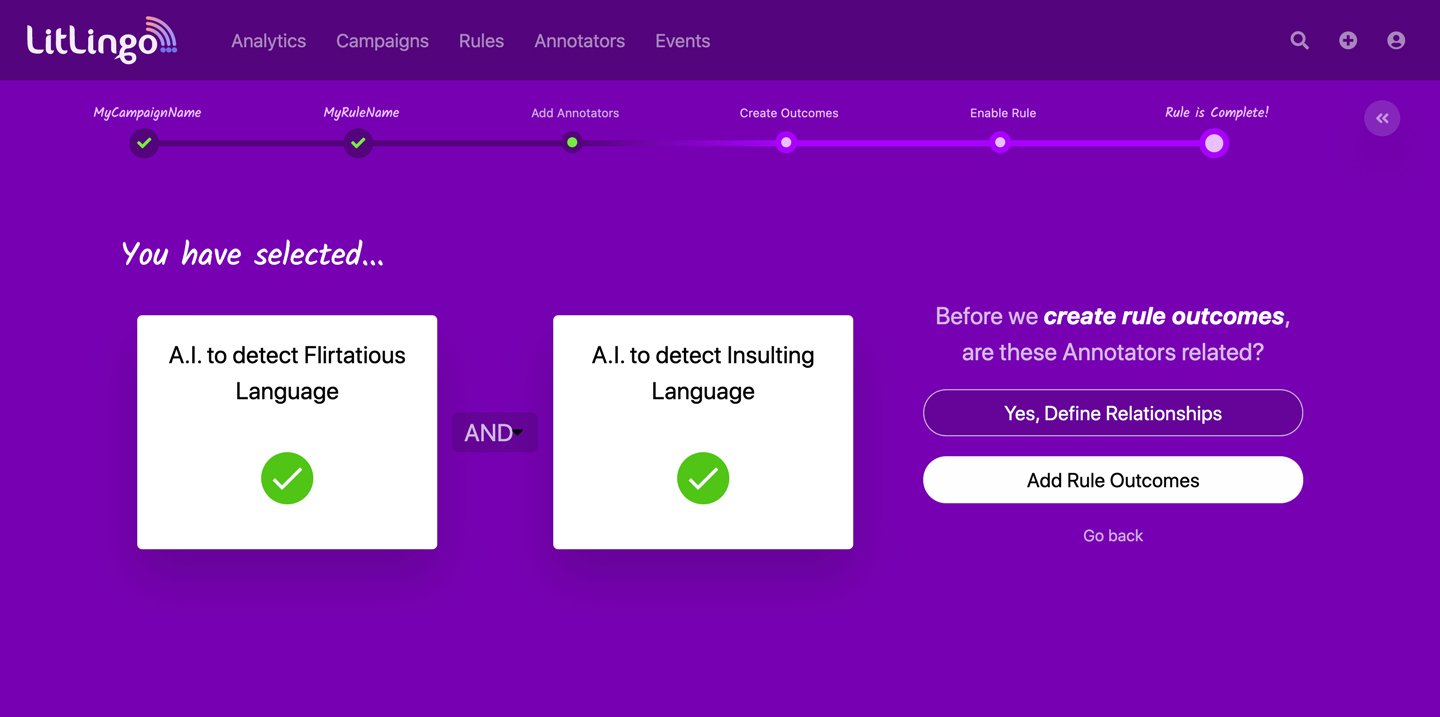
Prototype
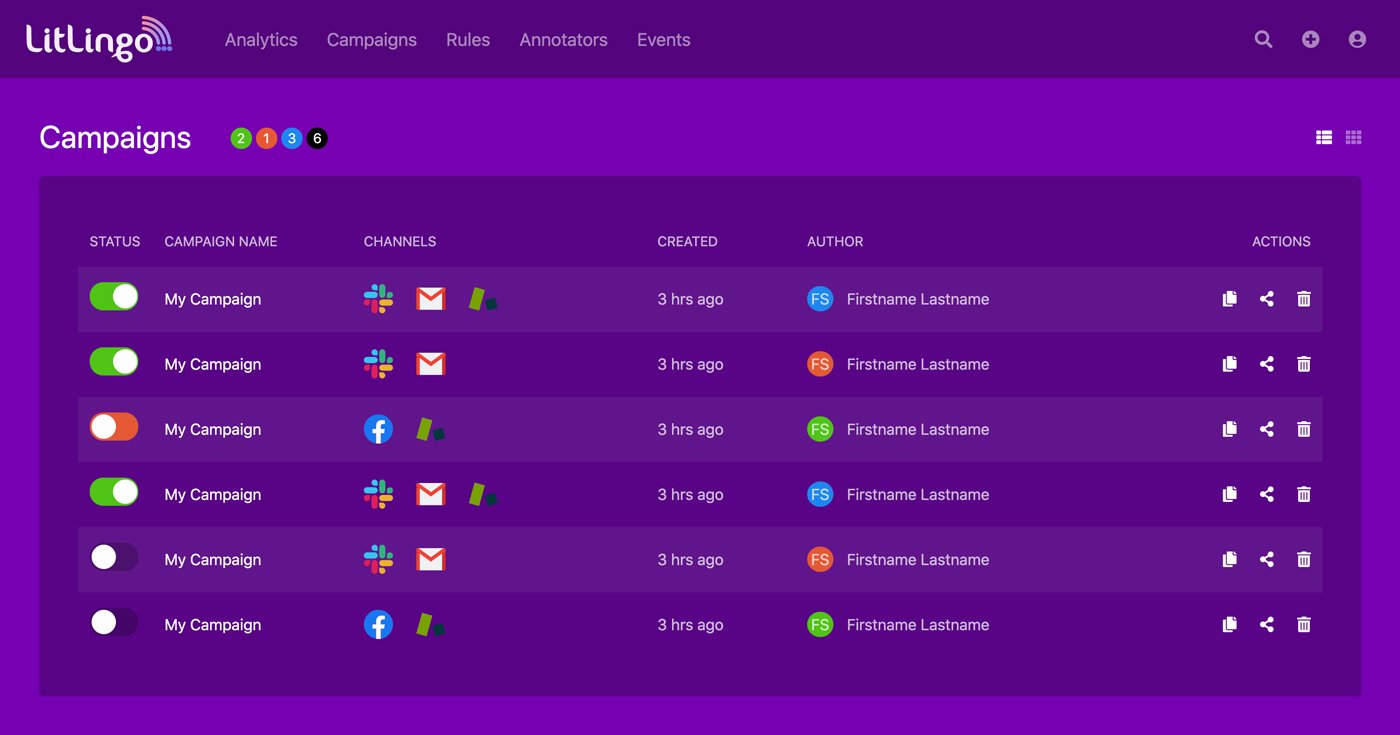
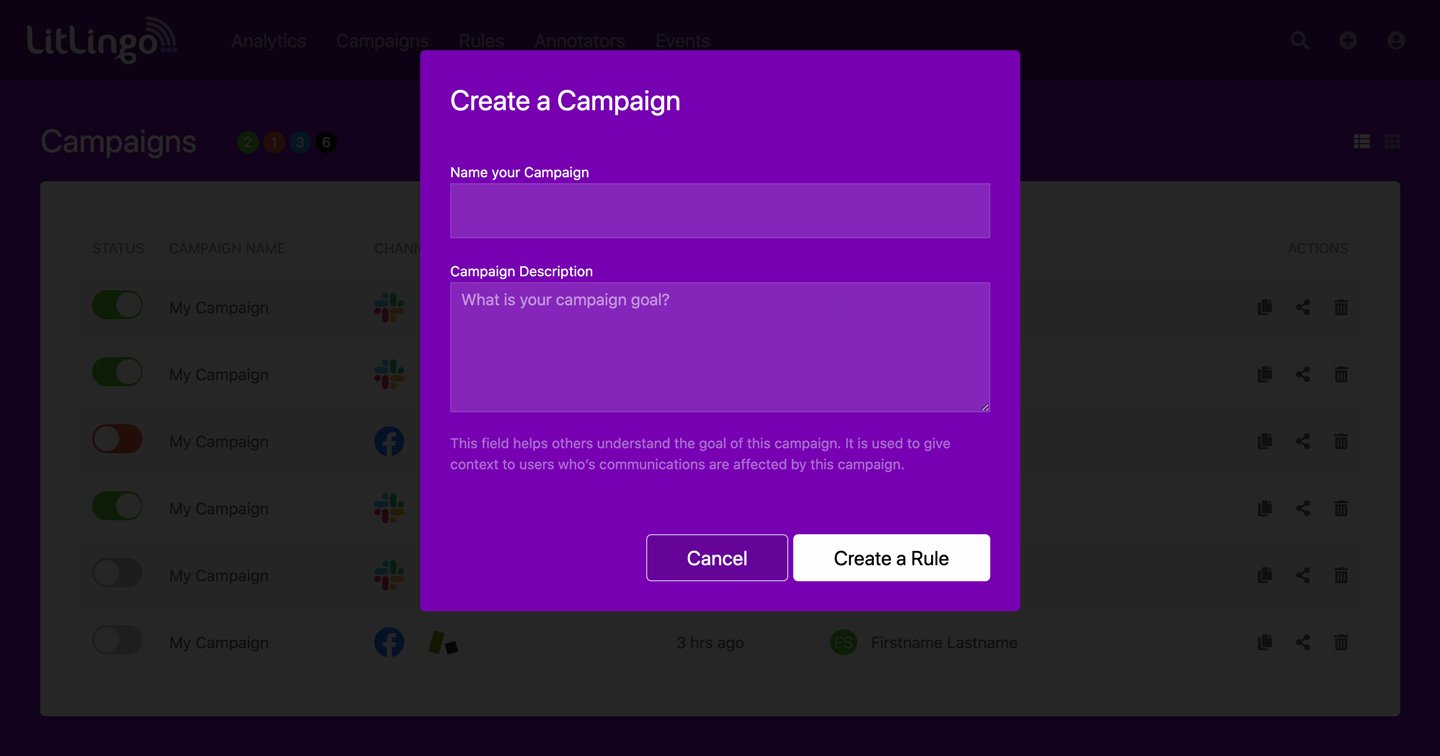
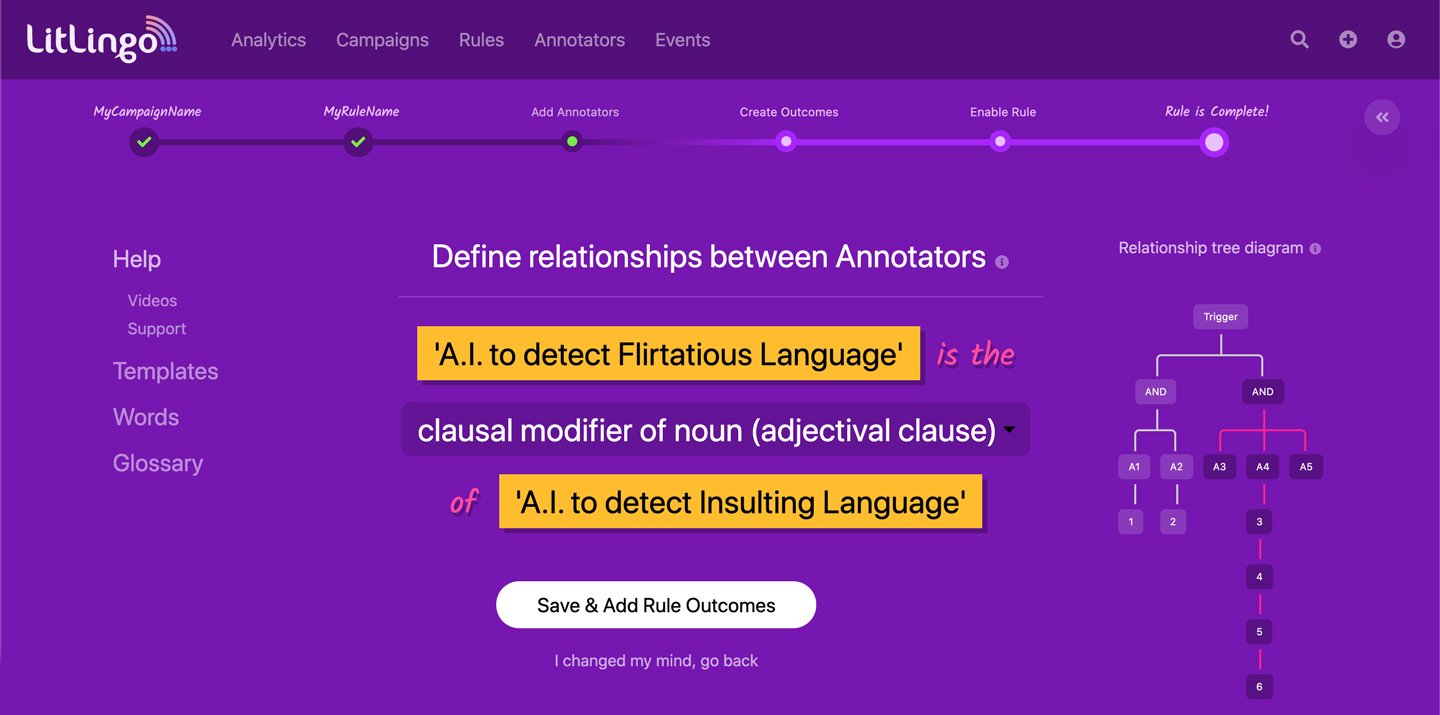
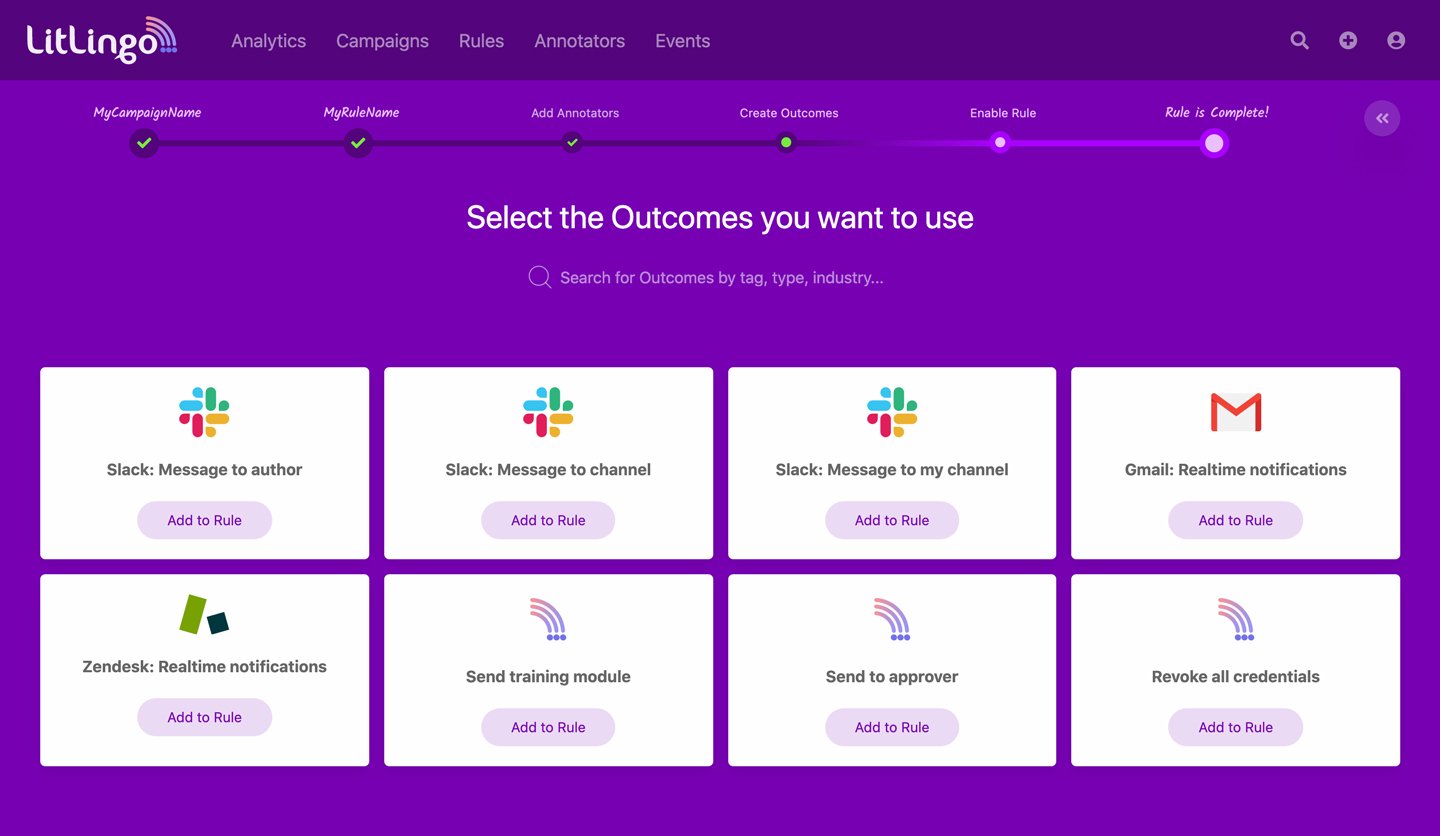
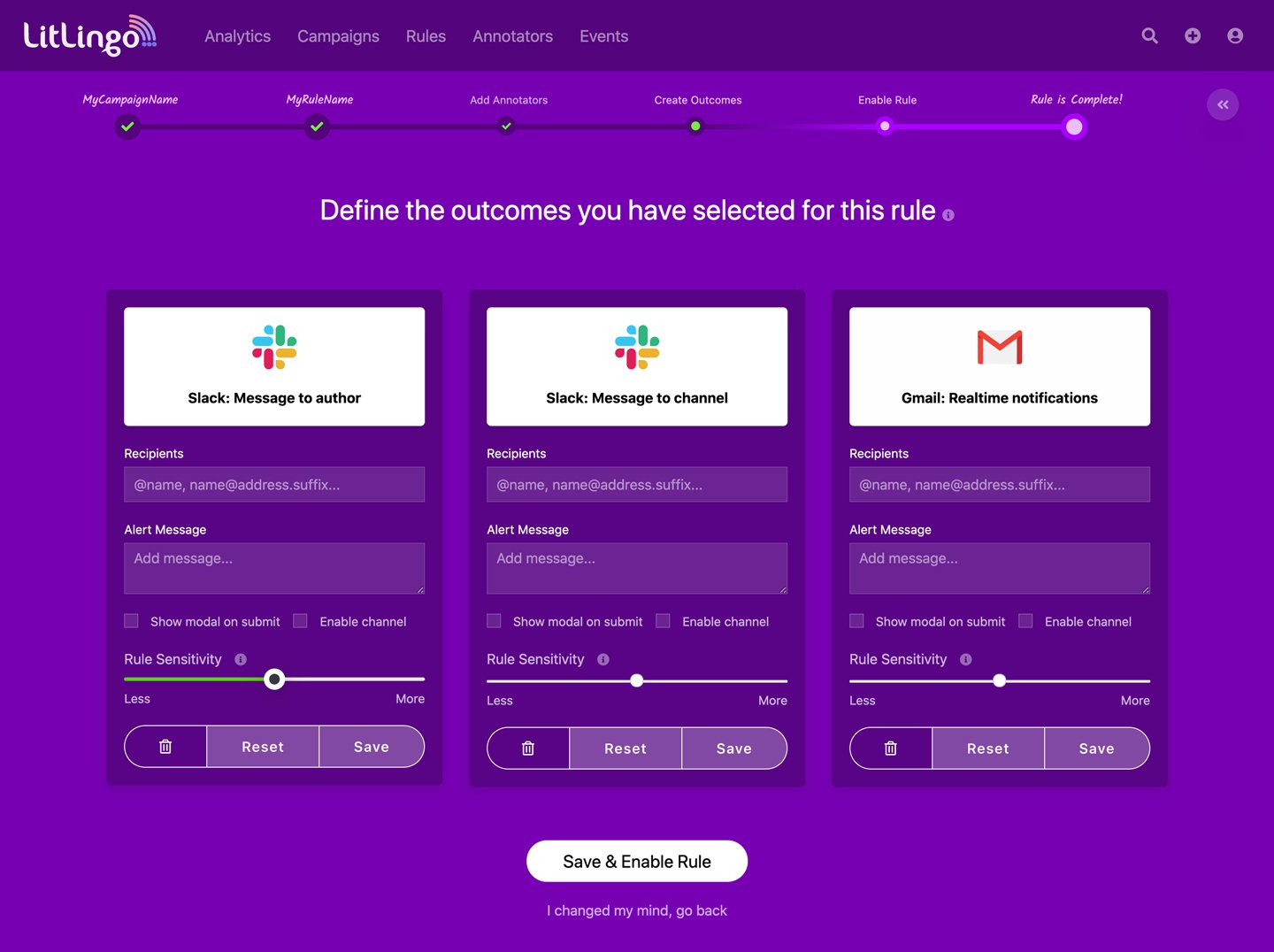
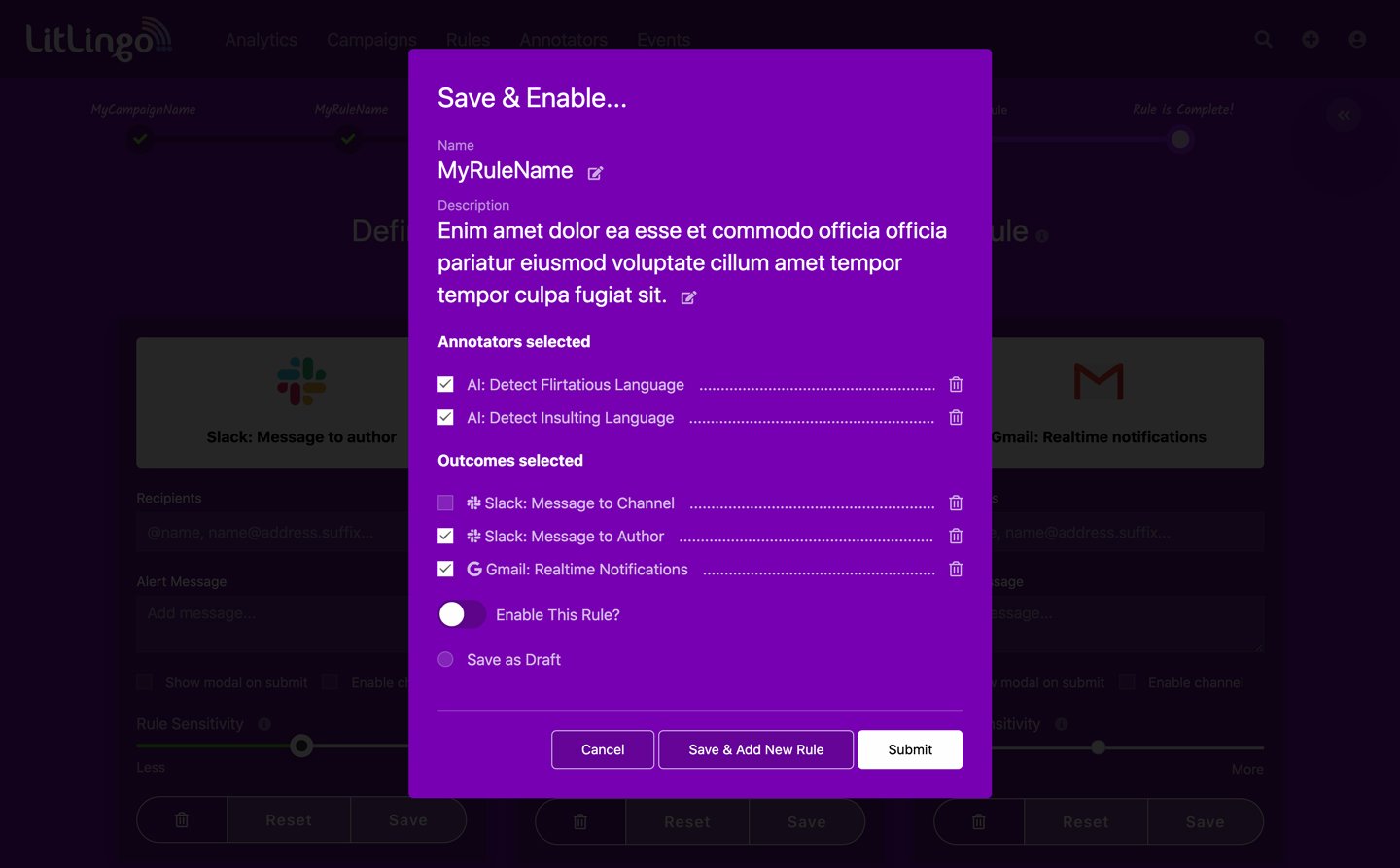
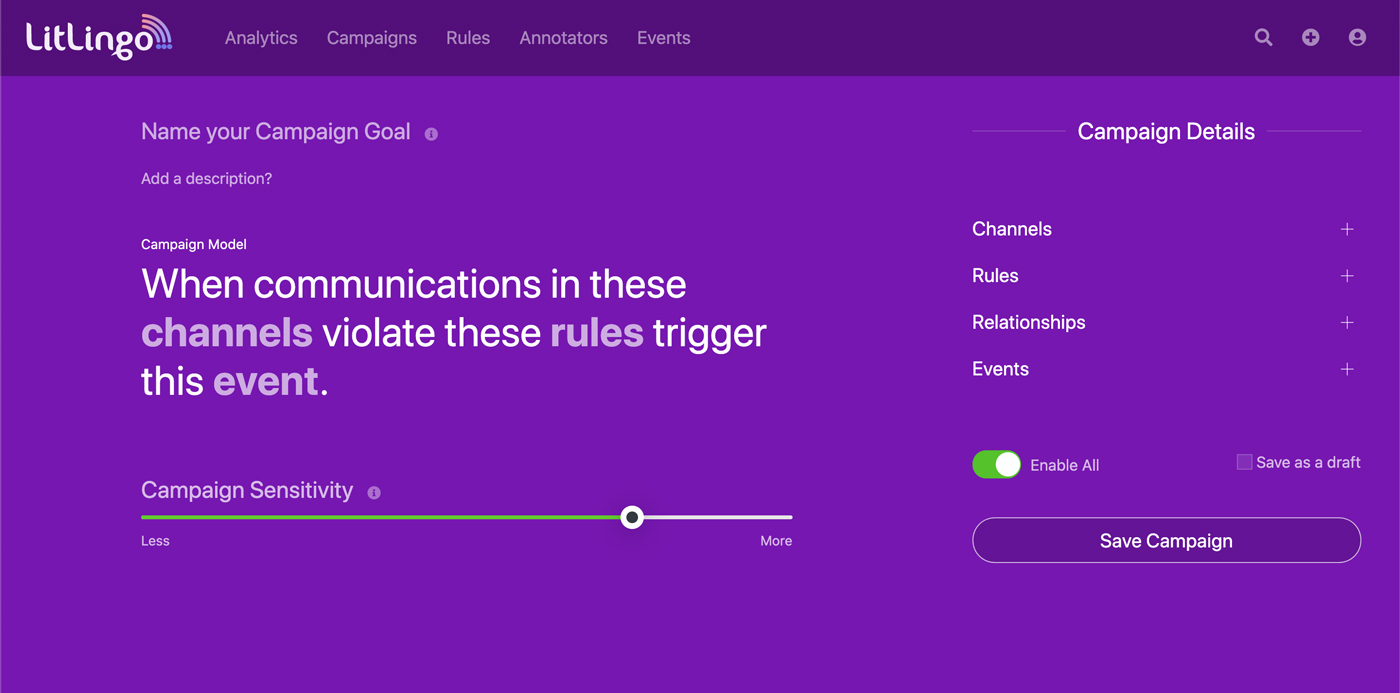
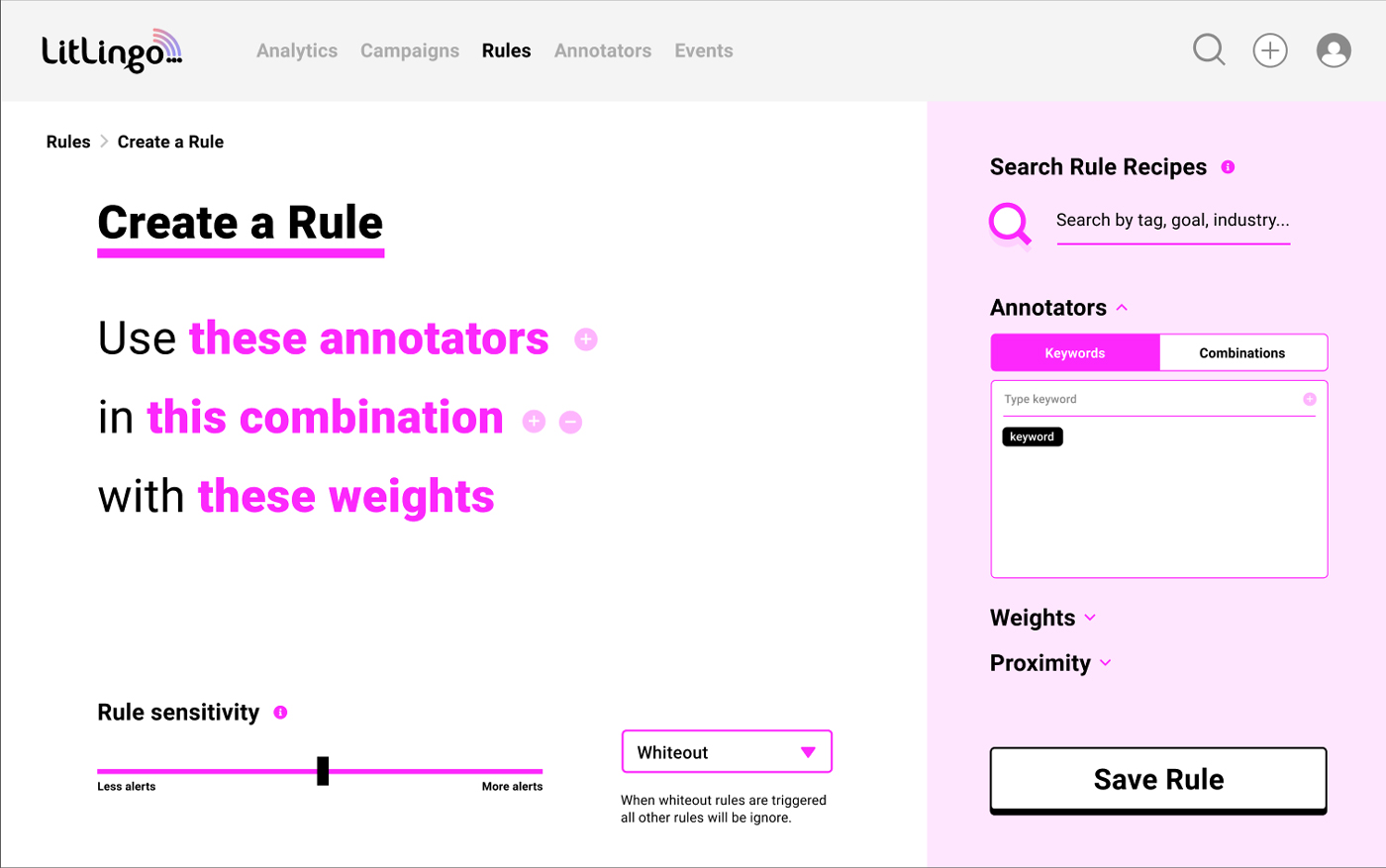
This was an exciting and creative project where I aimed to make a bold visual statement. I chose a striking purple motif, a complementary contrast to Duolingo’s signature green (which I had been using frequently at the time). This choice was intentionaly designed to make the app feel fresh, distinctive, and instantly recognizable.
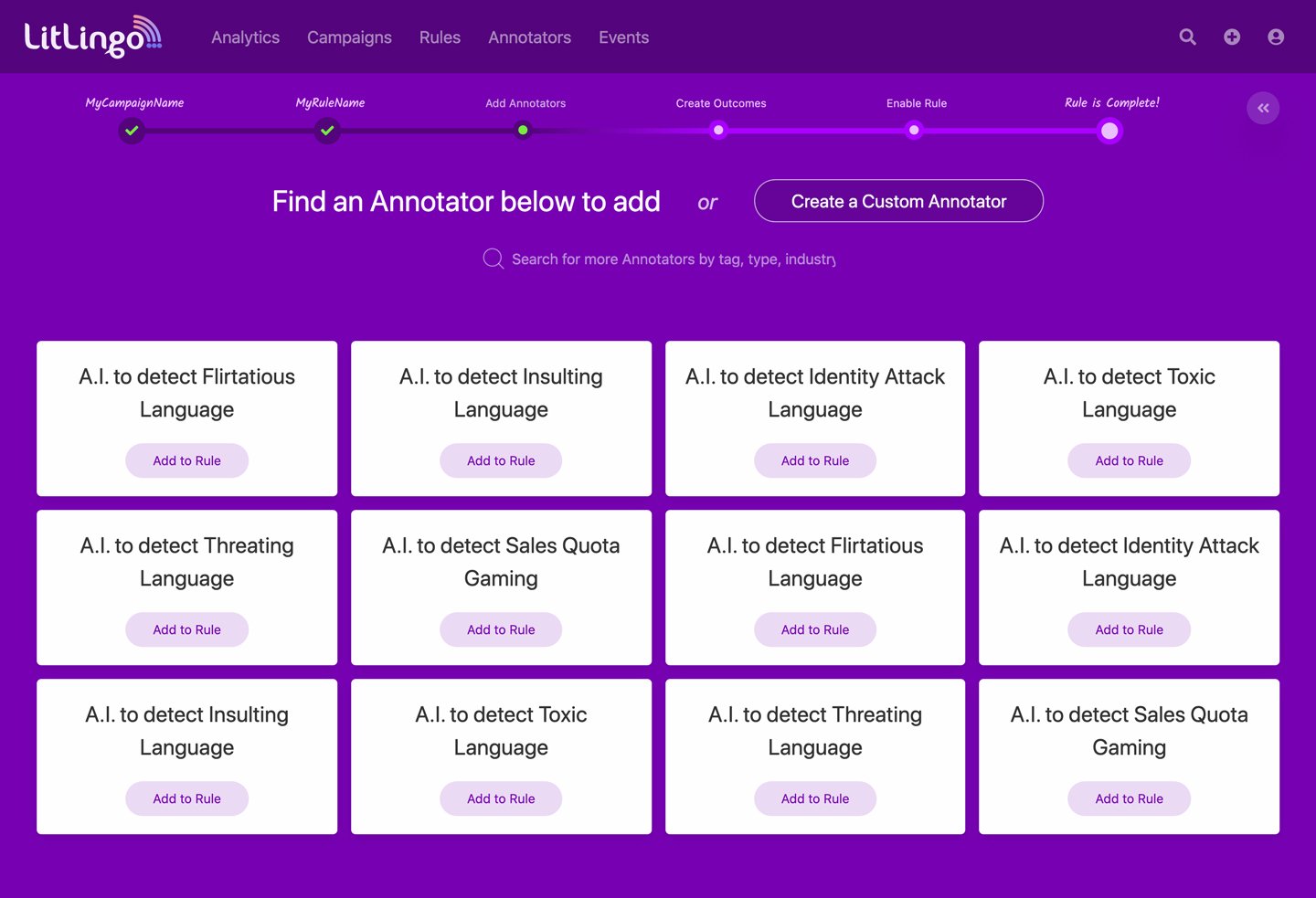
The screenshots showcase the user journey of building a campaign to guide company policy, highlighting a design approach that is both visually engaging and functionally intuitive. By focusing on a strong aesthetic direction and seamless usability, the goal was to create an experience that felt modern, dynamic, and purpose-driven.
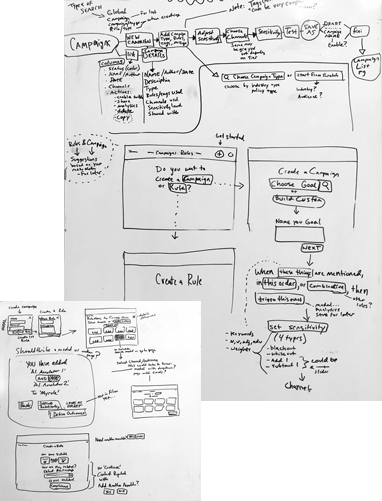
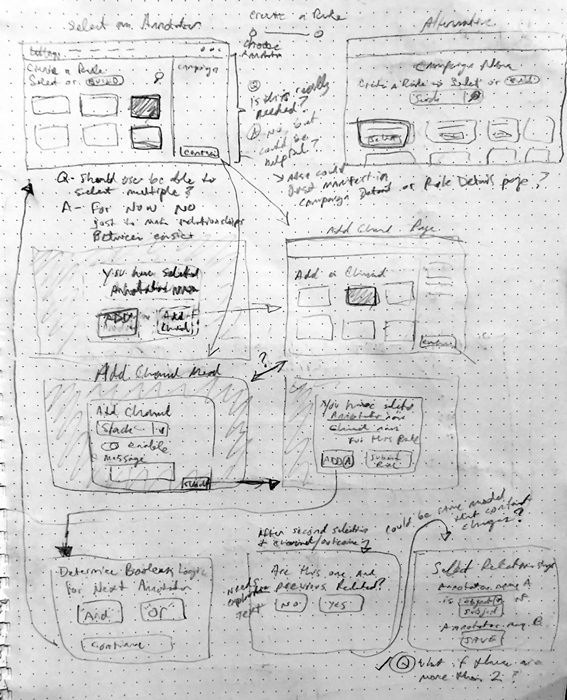
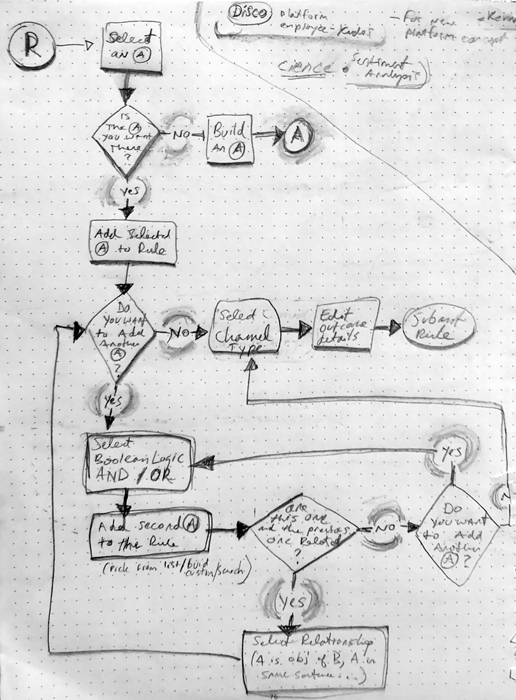
Iterations for annotator process
I explored multiple concepts to find the best way to simplify and streamline this complex process, ensuring an experience that felt both intuitive and user-friendly. Through iteration and refinement, I identified key design solutions that made navigation and interaction more seamless and accessible.




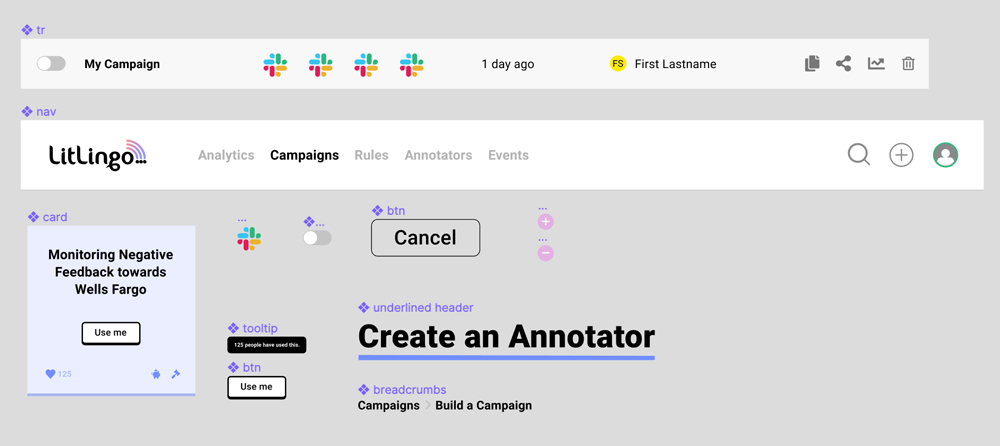
Design system
I began documenting key elements and components as the foundation for a future design system, ensuring consistency, scalability, and a more streamlined development process moving forward.
Outcomes
I provided valuable insights and fresh perspectives, intentionally making bold design choices to encourage the team to think beyond conventional solutions. While the final direction took a different path, my contributions helped spark discussions and refine the team's vision, ultimately influencing the project's evolution in an indirect but meaningful way.